Drawing a Circle between two lines (or circles) has been a constant issue that many young professionals have to face. It seems like an extremely simple task that needs to have a simple solution. And indeed it has! The tool, however, is a bit hidden.
Draw Circle Tangent to Two Lines (Circles)
To complete the task, follow the steps below:
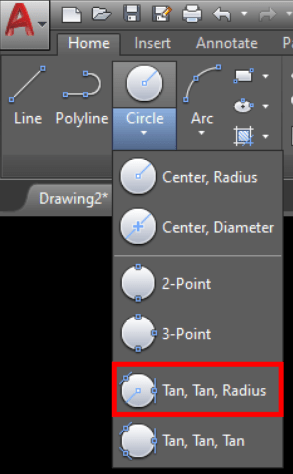
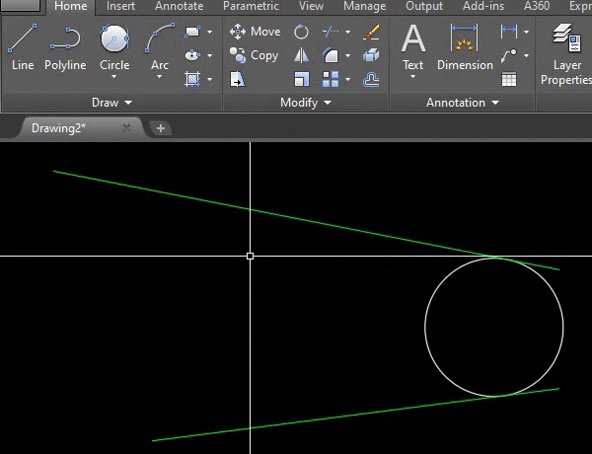
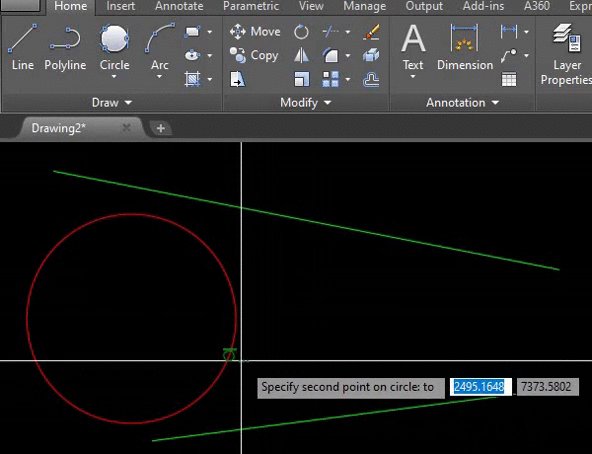
- First, go to the Home tab, under the Draw panel find Circle drop-down menu, and select Tan, Tan, Radius

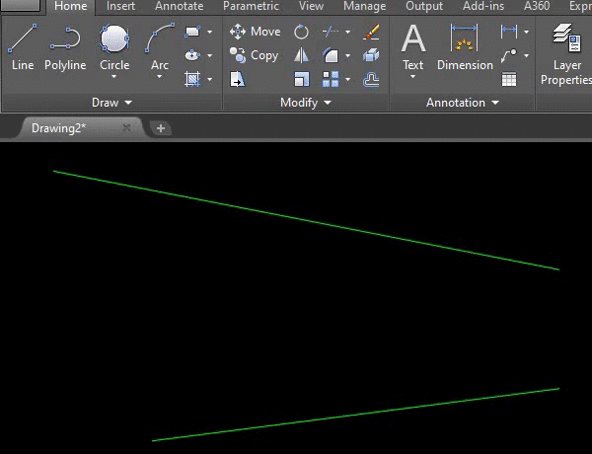
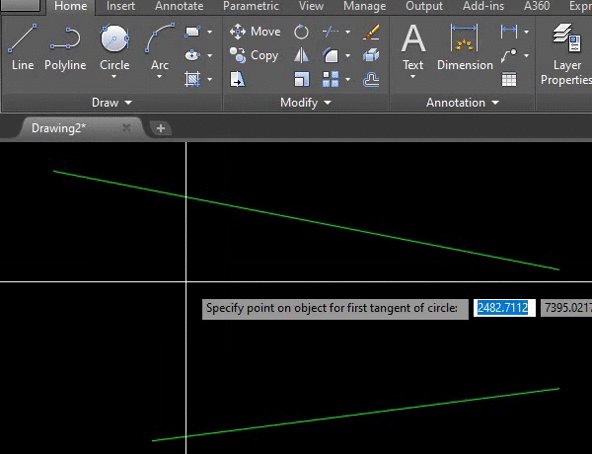
- AutoCAD will prompt to select the first entity it can be either Line or other circle or even an arc.
- Then, select the second object.
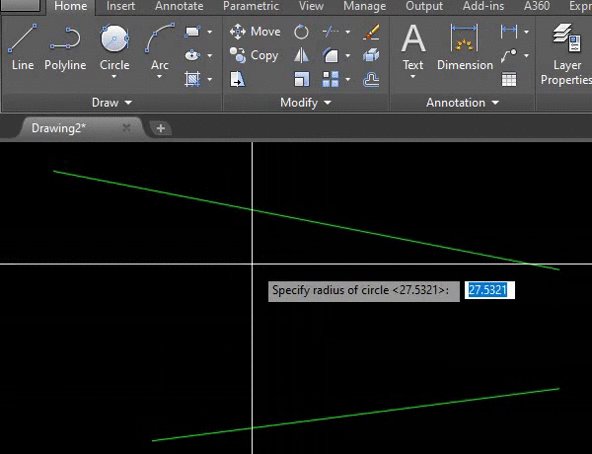
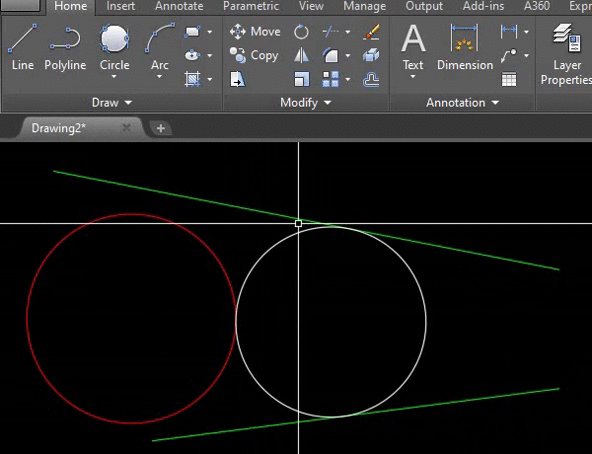
- Now type in the desired Radius of the circle and hit Enter.
That was it! we are now ready!
Note: If you prefer to use commands rather than clicking on the screen you can start the Circle command and then type in TTR to trigger the Tan, Tan, Radius

Draw a Circle tangent to three Lines (Circles)
Sometimes you may need to draw a circle between Three Lines. The method is pretty similar to drawing a circle between two lines, but now instead of radius, we select the third object. See below:
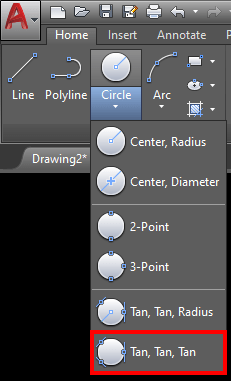
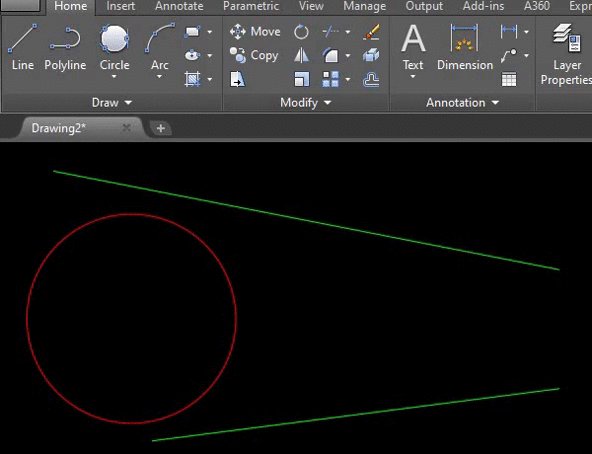
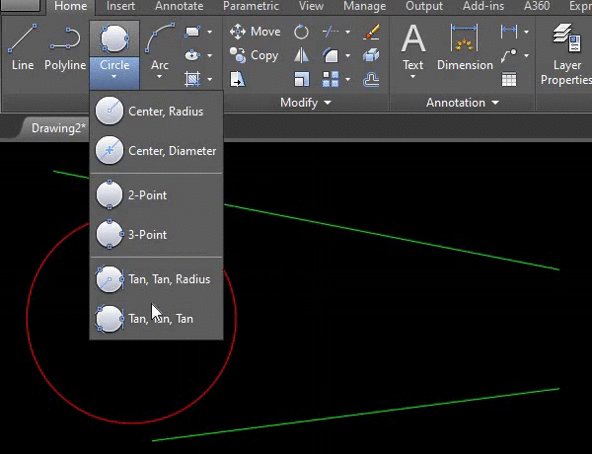
- First, go to the Home tab, under the Draw panel find Circle drop-down menu, and select Tan, Tan, Tan

- AutoCAD will prompt you to select the first object.
- Then select the second object.
- Finally, select the third object and hit Enter

That is how to draw a circle tangent to three Objects in AutoCAD!
Hope you find the advice useful!
Don’t forget to check out our other AutoCAD Tips and Share the post with your Colleagues!

